Projektowanie i wykorzystywanie definiowalnych dashboardów graficznych
Wstęp
Dokument opisuje możliwości konfigurowalnych dashboardów graficznych w aplikacji. Za ich pomocą użytkownik może stworzyć własne widoki, które będą zawierały wybrane przez niego elementy. Elementy te mogą być różnego rodzaju, np. wykresy, tabele, kafelki itp.
Cel zadania
Celem tego samouczka jest zbudowanie przykładowego dashboardu z danych, które znajdują się w systemie. Należy uwzględnić, że same dane są przykładowe i celem jest jedynie zaprezentowanie metody pracy i możliwości systemu. Zawsze odnieś się do dokumentacji użytkownika systemu AMAGE w celu uzyskania pełnej wiedzy na temat funkcjonalności.
Wykonanie
Zaczynamy od przygotowania danych. W tym przykładzie chcemy utworzyć nowy dashboard, który będzie przedstawiał aktualny postęp elementów nadzorowanych w systemie. Dane pochodzą z modułu nadzoru (Supervision) i projektowane elementy dashboardu bądą korzystały z tych danych
Utworzenie dwóch dashboardów
Najpierw tworzymy dwa dashboardy. Tworzymy je, aby pokazać, jak można je grupować i wpiąć w menu główne aplikacji w różny sposób. Powiedzmy, że będziemy tworzyć dashboard "Postęp prac montażowych" oraz "Postęp dostaw".
| W systemie posiadamy zasoby, szablony nadzoru i zainicjalizowany nadzór, który odpowiada tego typu danym, dlatego nie będziemy tworzyć nowych danych, a skorzystamy z tych, które są dostępne. |


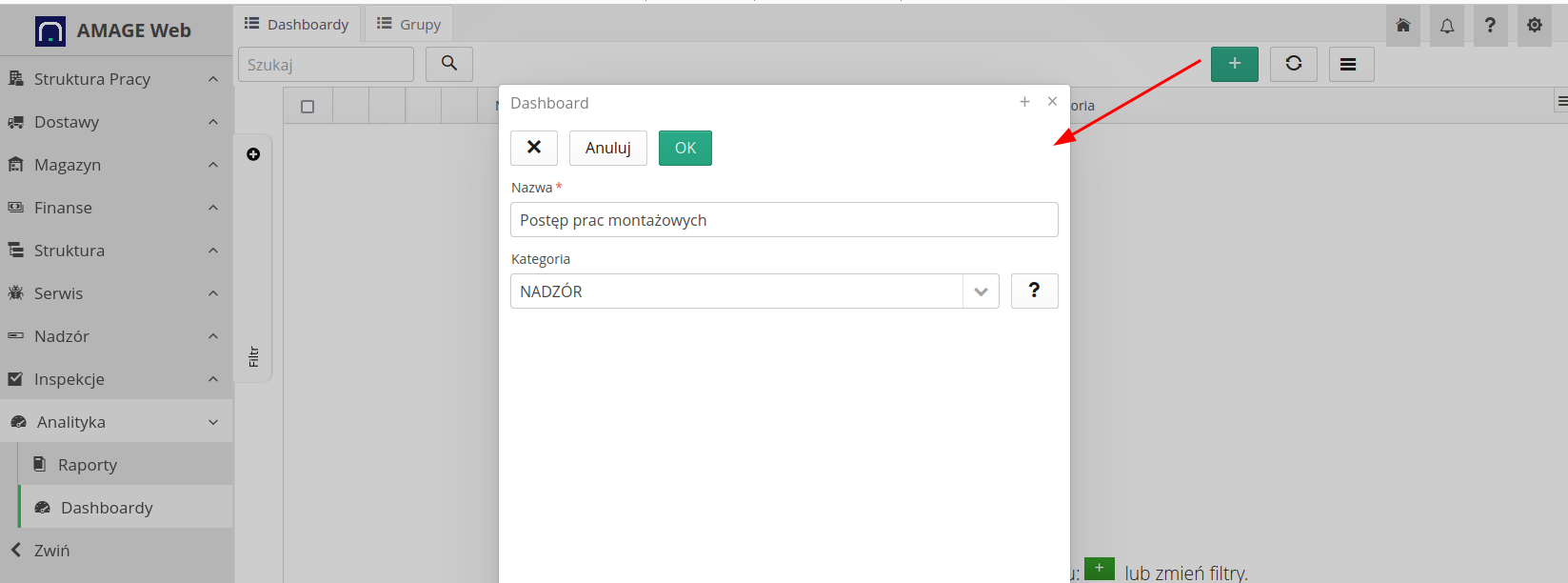
Tworzymy dwa dashboardy, nadajemy im nazwy i możemy je skategoryzować w kategorii "nadzór". Jeśli będziemy mieć dużo dashboardów, to warto je kategoryzować, aby ułatwić późniejszą nawigację. Zapisujemy dane.
Możemy przejść dalej. Tworzymy grupy dashboardów.
Utworzenie grupy i wpięcie ich w menu główne aplikacji
Dashboardy to takie panele z danymi. Często jednak zauważyliśmy, że dane te często są dość skomplikowane i zawierają dużo wskaźników, które jeszcze do tego są podzielone na jakieś obszary danych. Dlatego dobrze by było, aby użytkownik mógł utworzyć kilka takich paneli i wyświetlać je w jednym widoku. Do tego służą grupy dashboardów.
| Należy zauważyć, że grupa składająca się z jednego dashboardu to też grupa. System to wykrywa i wtedy wyświetla tylko ten jeden dashboard bez dodatkowego wyświetlania zakładek. |

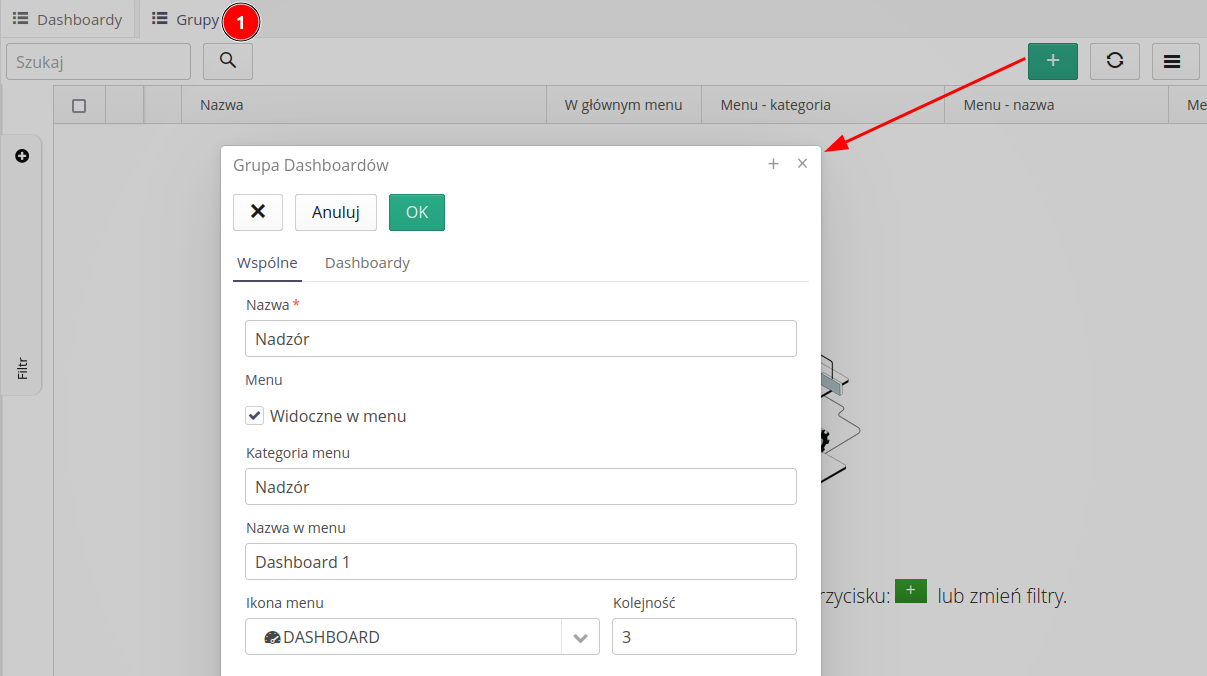
Przy okazji korzystamy z tego, że grupę dashboardów można wpiąć w menu główne aplikacji. W ten sposób użytkownik będzie mógł szybko przejść do wybranego dashboardu. Możemy też za pomocą tej metody udostępnić dashboardy w poszczególnych sekcjach systemu, tak aby użytkownik znajdował je w miejscu, w którym korzysta np. z modułu serwisowego.

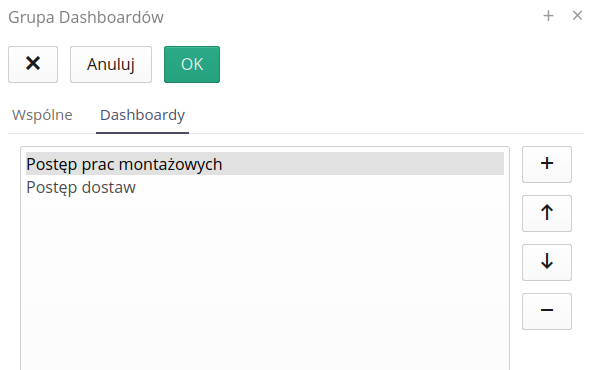
Dodajemy do tej grupy nasze projektowane dashboardy.

Możemy przejść do zaprojektowania wyglądu dashboardu.
Zaprojektowanie dashboardu
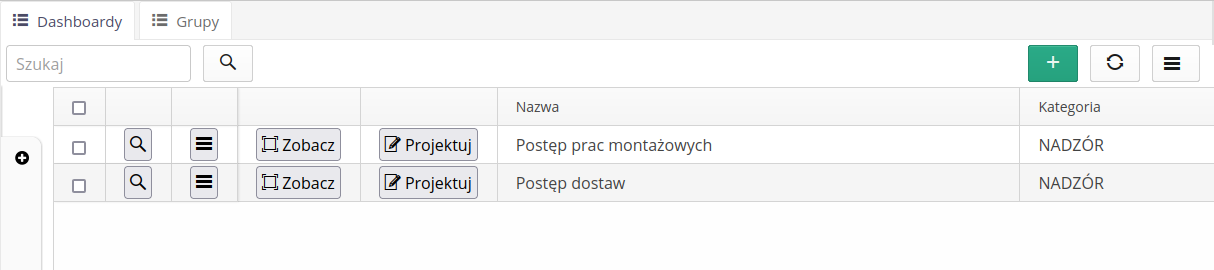
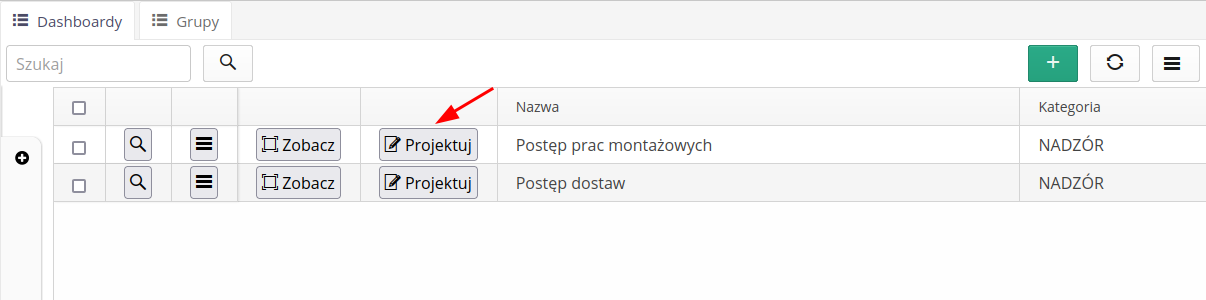
Przechodzimy do listy dashboardów, wybieramy interesujący nas dashboard i wybieramy akcję Projektuj.

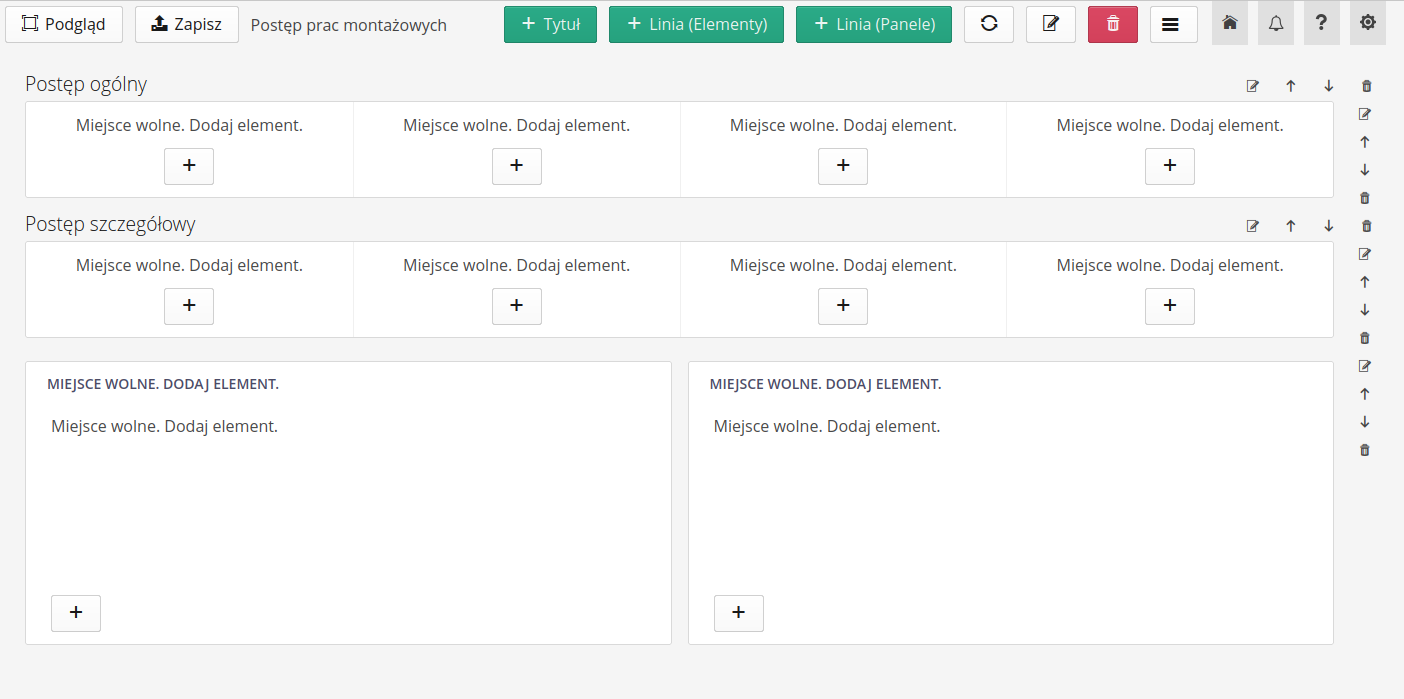
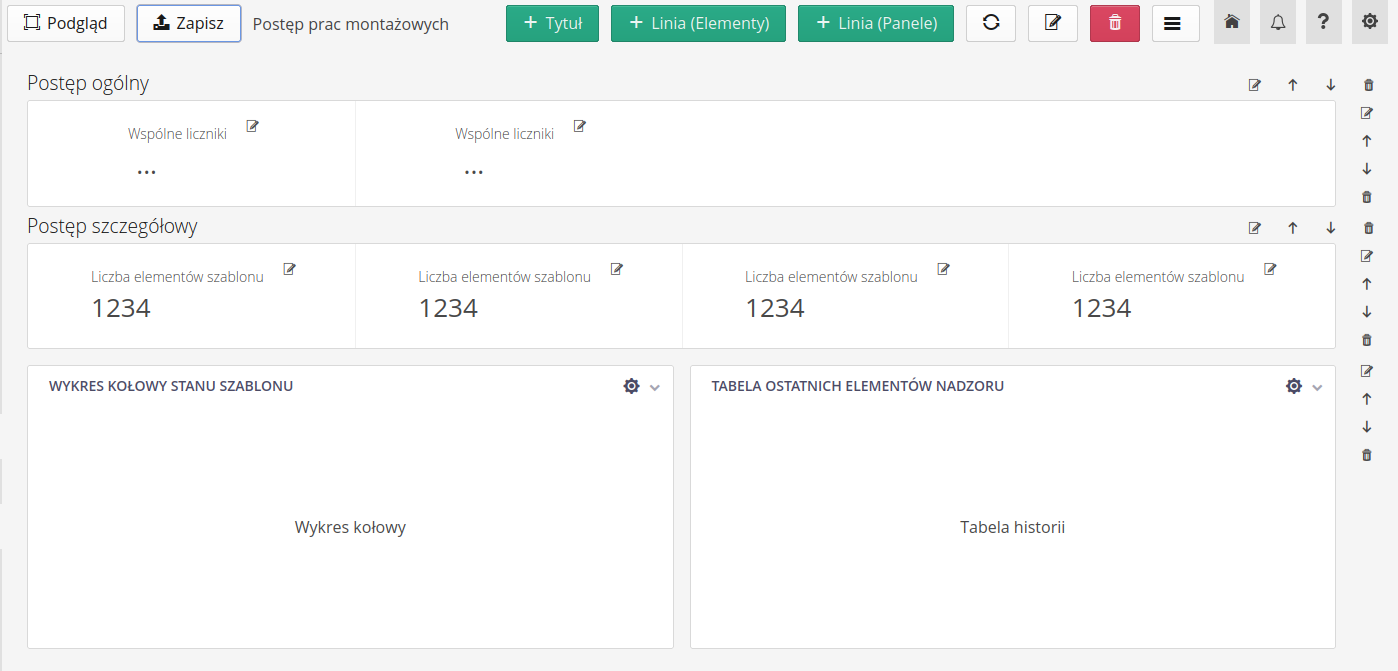
Przechodzimy do projektanta dashboardów. Zaczynamy tworzyć wygląd dashboardu. Mamy do wyboru trzy główne elementy składowe (linie), które tworzą główną strukturę dashboardu. Są to:
-
Tytuł - element, który wyświetla tytuł dashboardu. Służy głównie do separowania różnych obszarów danych.
-
Linia elementów - element, który pozwala na umieszczenie w jednej linii kilku tzw. kafelków. Kafelki to elementy proste z danymi liczbowymi. Zwykle tutaj przechowujemy jakieś informacje liczbowe typu podsumowania, zliczenia. Kafelek składa się z tytułu, wartości liczbowej oraz opcjonalnie małego wykresu wskazującego trend danych tzw. spark. Dodatkowo mogą być dostępne w tym obszarze przyciski, które przekierują np. do widoku historii danego parametru lub generatora wykresów.
-
Linia paneli - element, który pozwala na umieszczenie w jednej linii kilku paneli danych. Panel to element bardziej rozbudowany, który może zawierać różne elementy, takie jak wykresy, tabele, kafelki, mapy itp. Panele mogą zawierać dane bardziej złożone i zajmujące więcej miejsca niż pojedyncza linia elementów.
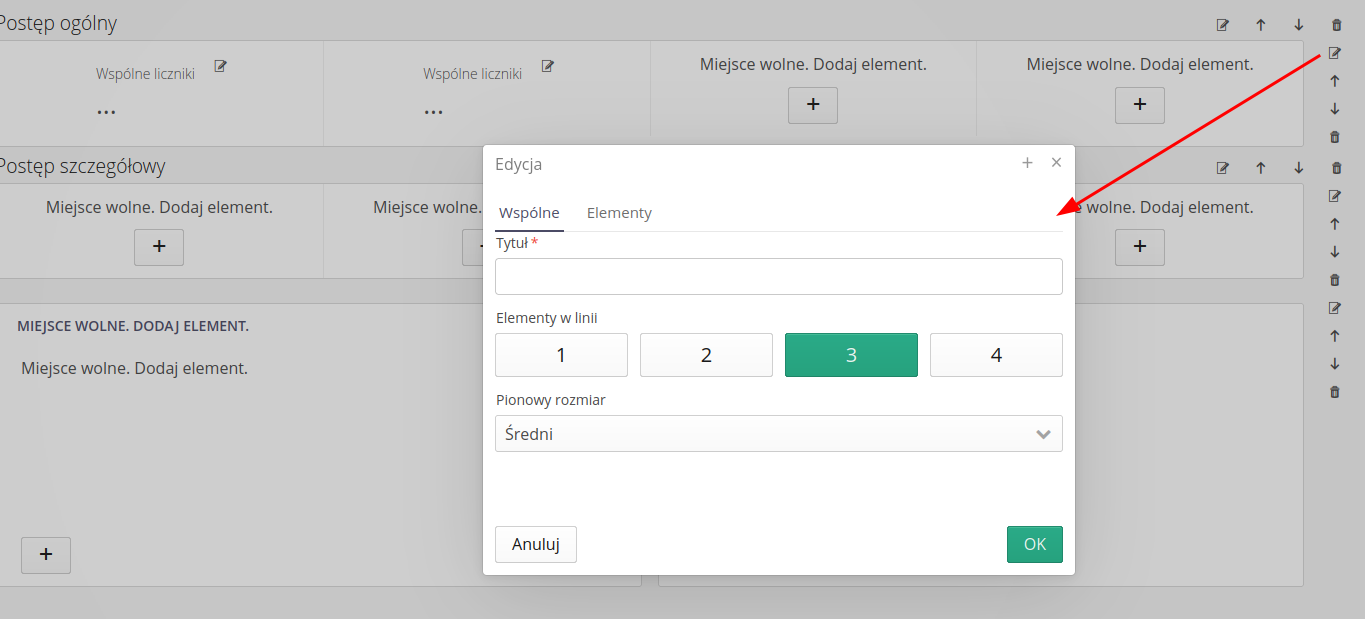
W naszym przypadku wybieramy kilka tytułów, jedną linię podsumowania nadzoru oraz jedną linię z podzielonym na dwa panele danymi nadzoru. Co ważne, konfiguracja linii umożliwia nam zdecydowanie czy w jednej linii mamy jeden kafelek, czy cztery. Tutaj decydujemy się na linię z trzema kafelkami oraz dwa panele w linii.

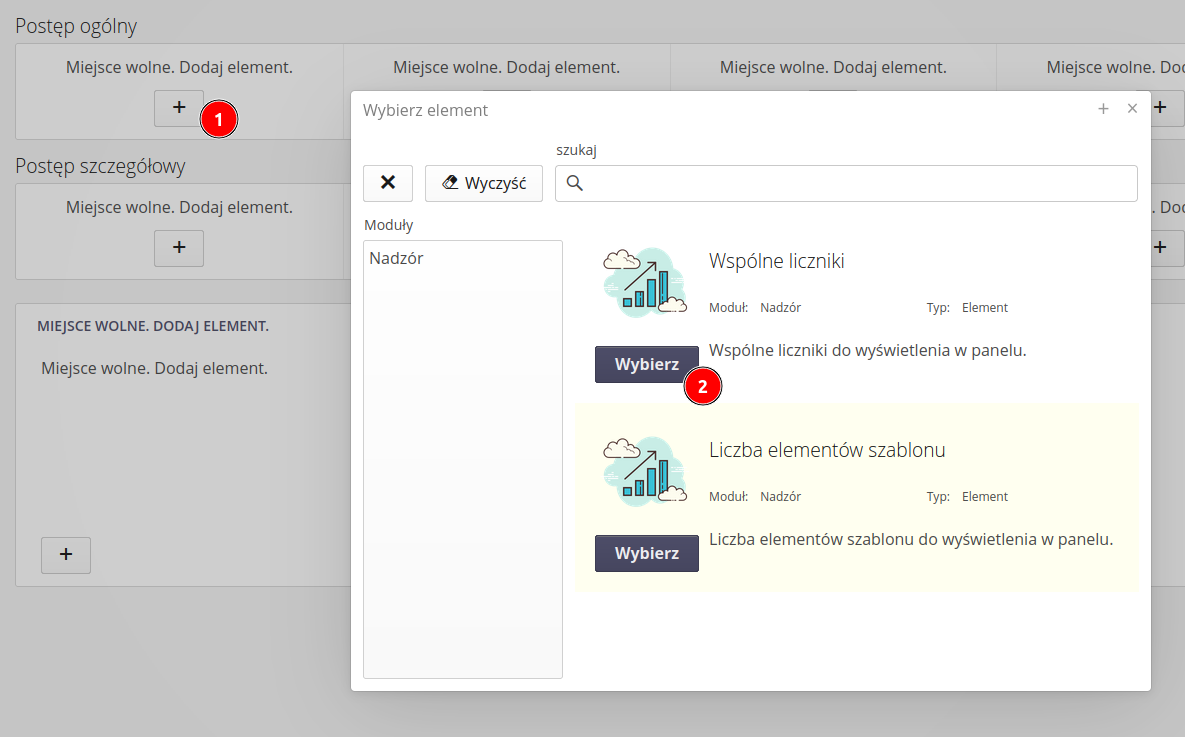
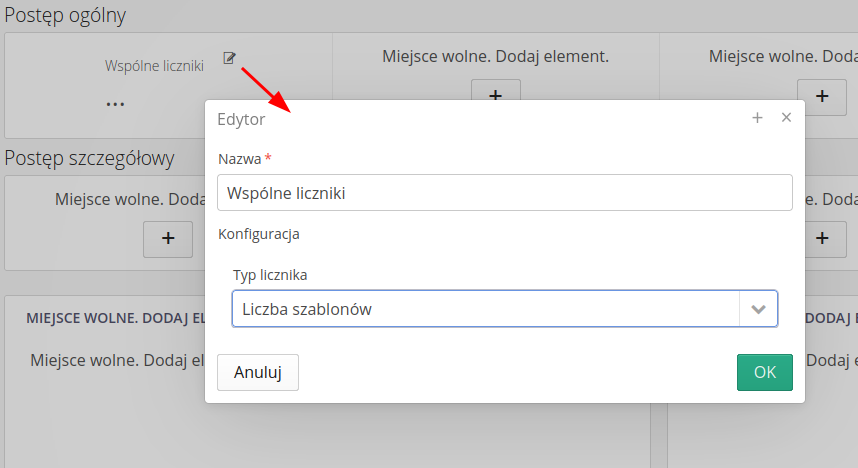
Przechodzimy do wypełniania danych. Każda linia posiada tzw. miejscówki, do których możemy dodać bezpośrednio z widoku projektanta zawartość. Wybieramy przycisk '+' i wybieramy element, który chcemy dodać. W naszym przypadku dodajemy elementy związane z modułem nadzoru. Po dodaniu każdego elementu wyświetla nam się konfiguracja danego elementu. Tutaj możemy określić, co chcemy i jak wyświetlać.



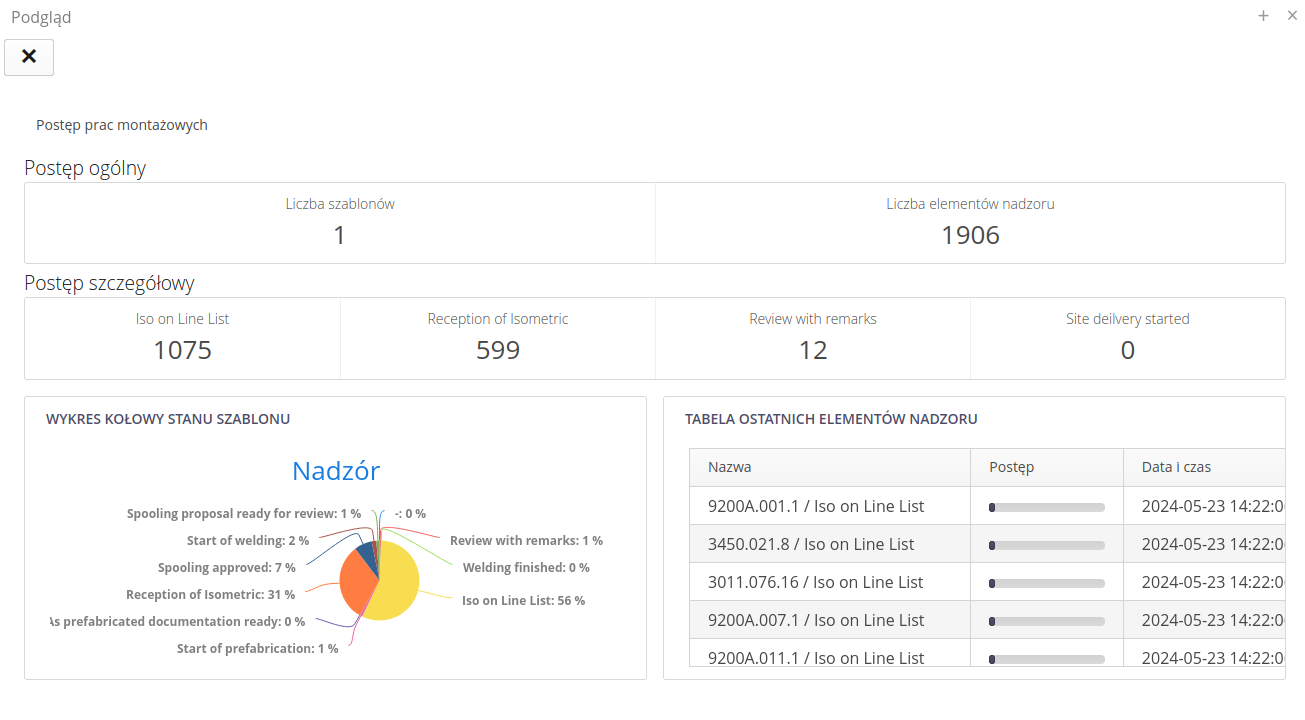
Zapisujemy całą konfigurację. Kończymy pracę i możemy zacząć przeglądać dashboard i zobaczyć, w jaki sposób dane się prezentują. Zapisujemy go przyciskiem Zapisz a następnie wybieramy podgląd przyciskiem Podgląd.


Jeśli dane nie wyglądają tak, jak byśmy chcieli, to możemy wrócić do projektanta i zmienić konfigurację. Możemy też dodać nowe elementy, usunąć stare, zmienić ich konfigurację itp. Pełna dowolność. Po zapisaniu dashboardu jest też on dostępny dla użytkowników w odpowiednim menu systemu tam, gdzie go umieściliśmy. Jak widać, dashboardy tworzą grupę i nasz dashboard wraz z drugim projektowanym tworzą grupę zakładek po wejściu do tego widoku.
Podsumowanie
W tym samouczku pokazaliśmy, jak można tworzyć własne dashboardy w systemie AMAGE. Wszystko zaczyna się od stworzenia nowego dashboardu, a następnie jego projektowania. W projekcie możemy korzystać z różnych elementów, które są dostępne w systemie. Możemy też tworzyć grupy dashboardów, które pozwalają na wyświetlanie kilku dashboardów w jednym widoku. Możemy też wpiąć grupy w menu główne aplikacji, aby ułatwić użytkownikom dostęp do wybranych dashboardów. Wszystko zależy od naszych potrzeb i wymagań.
Więcej informacji
-
Dokumentacja dashboardów - dokumentacja użytkownika
-
Lista dostępnych elementów dashboardu - lista elementów dashboardu dostępnych w systemie